Add native base text component to Label component, to be able to create custom styles · Issue #1420 · GeekyAnts/NativeBase · GitHub

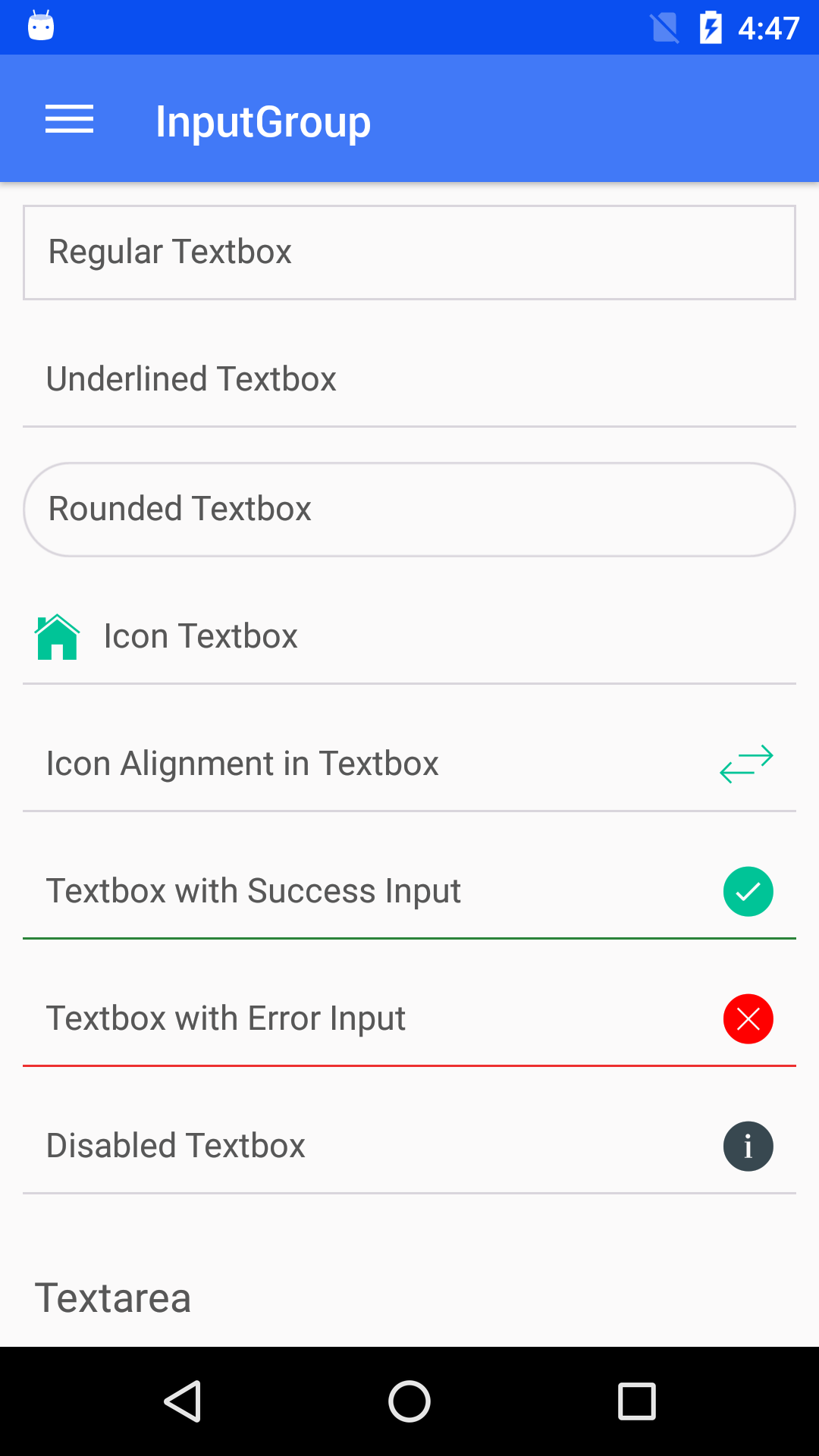
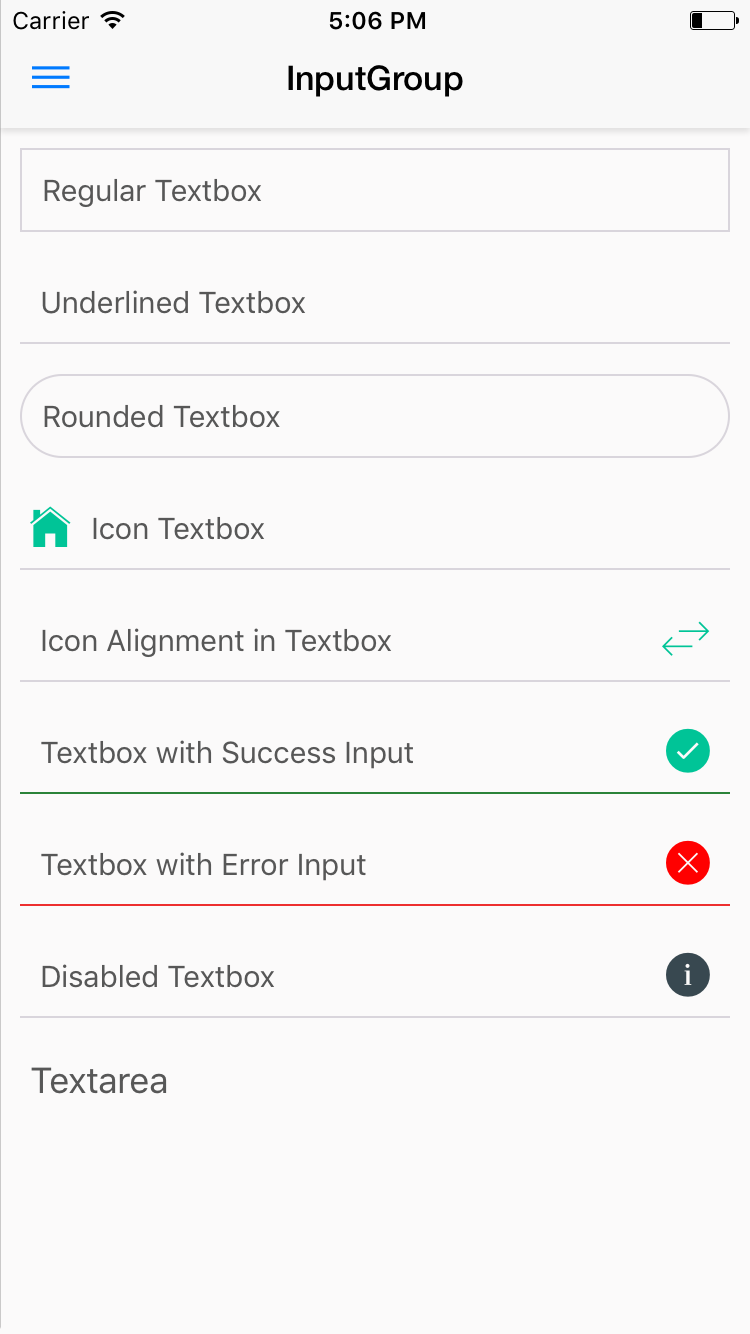
How to achieve Text area ? -- "multiline" property on <Input> is not effective · Issue #1226 · GeekyAnts/NativeBase · GitHub

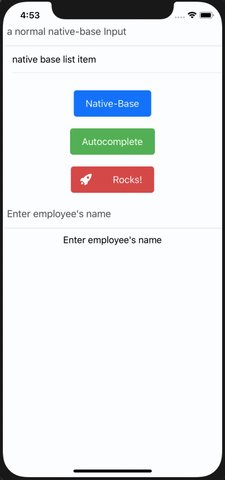
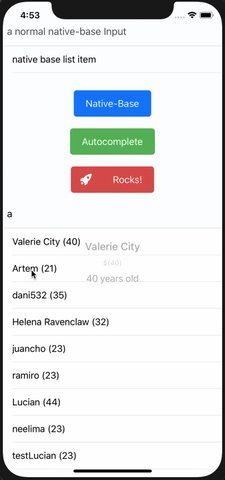
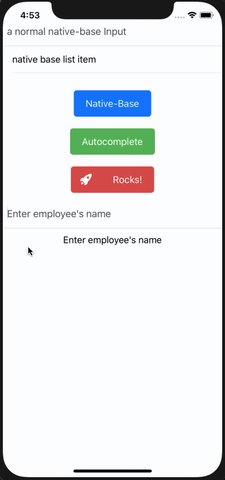
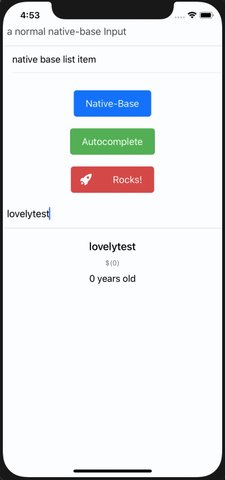
Native Base <Input> Not working properly on iOS 13 Devices. · Issue #2936 · GeekyAnts/NativeBase · GitHub